Предположим у нас есть сконфигурированный сервер, готовый к запуску веб-сайта (для Caddy, Nginx и Apache настраивали ранее) и так же git репозиторий (GitHub или Bitbucket) c кодом, который нужно «деплоить» в подготовленную директорию для сайта.
В данной статье будем использовать метод аутентификации на Git с помощью публичного SSH ключа.
Установим git, если ранее он не был установлен
$ sudo yum install git -yДалее, сгенерируем SSH ключи, получаем root-права
$ sudo suНа целевом сервере переходим в домашнюю директорию
# cd ~/.sshИ проверяем есть ли пара файлов с именем id_dsa — выводим список всех файлов в директории
# lsЕсли их нету — необходимо сгенерировать. Команда для генерации ключей
# ssh-keygen -t rsaОставляем имя по-умолчанию (id_dsa), далее, система попросит ввести passphrase (оставляем пустым) и повторить ввод passphrase (тоже пустое)
В результате, в папке .ssh (внутри домашней директории) будет создана пара ключей — приватный и публичный (который с расширением .pub)
Распечатываем его (в нашем примере имя — gitkey.pub)
# cat ~/.ssh/id_dsa.pubИ копируем содержимое в буфер обмена для сохранения в настройках аутентификации репозитория по SSH
Давайте рассмотрим этот процесс на примере Bitbucket
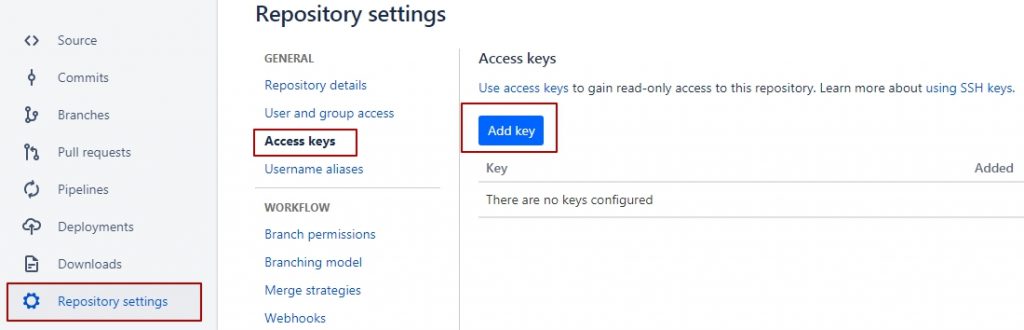
Выбираем репозиторий на сайте Bitbucket, затем Repository settings — Access keys и жмем кнопку Add key

Label — даем название ключу
Key — вставляем наш публичный ключ из буфера и сохраняем — Add key
Возвращаемся к серверу, переходим к папке с проектами
# cd /var/wwwИ клонируем код из репозитория (в нашем примере имя репозитория domain-project) в рабочую папку для проекта (в нашем примере это папка domain-web)
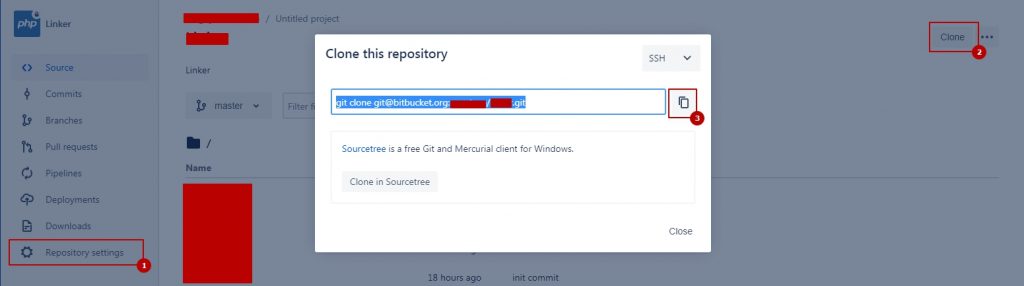
# sudo git clone git@bitbucket.org:your-user-name/domain-project.git domain-web Ссылку для клонирования репозитория в Bitbucket можно взять от сюда:
Source — Clone — копируем код как показано ниже

И, назначаем необходимые права для системного пользователя apache
# chown apache:apache /var/www/domain-web/ -R
# chmod 775 /var/www/domain-web/ -RПриступим к привязке бесплатного сертификата к нашему сайту
$ sudo suУстановим необходимые для SSL-шифрования пакет
# yum install mod_ssl opensslБудем использовать наиболее известный сервис по генерации SSL-сертификатов — letsencrypt. Для этого установим Certbot
# yum install epel-release -y(для AWS серверов команда выглядит следующим образом # amazon-linux-extras install epel -y )
# yum install certbot -yГенерируем ключ Dh (для первой установки сертификата)
# openssl dhparam -out /etc/ssl/certs/dhparam.pem 2048Чтобы выписать сертификат, letsencrypt проверяет принадлежит ли вам домен, и делает это с помощью временных файлов, которые генерирует на сервере и проверяет их доступность
Создадим необходимую папку и представим права
# mkdir -p /var/lib/letsencrypt/.well-known
# chgrp apache /var/lib/letsencrypt
# chmod g+s /var/lib/letsencryptПодготовим конфиги для получения сертификатов — переходим в папку кончиков Apache
# cd /etc/httpd/conf.dСоздаем конфигурацию для проверки принадлежности домена (под letsencrypt)
# nano letsencrypt.confВносим туда следующий код
Alias /.well-known/acme-challenge/ "/var/lib/letsencrypt/.well-known/acme-challenge/"
<Directory "/var/lib/letsencrypt/">
AllowOverride None
Options MultiViews Indexes SymLinksIfOwnerMatch IncludesNoExec
Require method GET POST OPTIONS
</Directory>
И конфигурацию параметров SSL
# nano ssl-params.confКуда вносим следующий код
SSLCipherSuite EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH
SSLProtocol All -SSLv2 -SSLv3 -TLSv1 -TLSv1.1
SSLHonorCipherOrder On
Header always set Strict-Transport-Security "max-age=63072000; includeSubDomains; preload"
Header always set X-Frame-Options DENY
Header always set X-Content-Type-Options nosniff
SSLCompression off
SSLUseStapling on
SSLStaplingCache "shmcb:logs/stapling-cache(150000)"
SSLSessionTickets Off
Перезапускаем Apache
# systemctl restart httpdВыписываем сертификат (вместо your-domain.com — указываем свое доменное имя)
# certbot certonly --agree-tos --email admin@your-domain.com --webroot -w /var/lib/letsencrypt/ -d your-domain.comВ результате успешной операции увидим поздравления:
…
Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/your-domain.com/fullchain.pem
…
Так же нам понадобится комбинированный сертификат — cert + dhparam, который мы генерировали ранее (не забываем поменять your-domain.com на ваш домен в путях ниже)
# cat /etc/letsencrypt/live/your-domain.com/cert.pem /etc/ssl/certs/dhparam.pem >/etc/letsencrypt/live/your-domain.com/cert.dh.pemФинальный шаг — вносим изменения в файл конфигурации веб-сайта
# nano /etc/httpd/conf.d/andreyex.ru.confВставляем такой конфиг (вместо your-domain.com — ваш домен, а your-domain — папочка вашего проекта)
<VirtualHost *:80>
ServerName your-domain.com
Redirect permanent / https://your-domain.com/
</VirtualHost>
<VirtualHost *:443>
ServerName your-domain.com
DocumentRoot /var/www/your-domain
<Directory /var/www/your-domain>
Options FollowSymLinks
AllowOverride All
Require all granted
</Directory>
SSLEngine On
SSLCertificateFile /etc/letsencrypt/live/your-domain.com/cert.dh.pem
SSLCertificateKeyFile /etc/letsencrypt/live/your-domain.com/privkey.pem
SSLCertificateChainFile /etc/letsencrypt/live/your-domain.com/chain.pem
</VirtualHost>
Перезагружаем Apache
# systemctl restart httpdТеперь ваш сайт будет доступен с https
Так как сертификат от letsencrypt будет действовать 90 дней, давайте, сделаем автоматическое возобновление сертификата
Открываем на редактирование расписание задач системы
# EDITOR=nano crontab -eИ, в конце вставляем следующую команду
0 3 */2 * * certbot renew --cert-name your-domain.com --renew-hook "cat /etc/letsencrypt/live/your-domain.com/cert.pem /etc/ssl/certs/dhparam.pem >/etc/letsencrypt/live/your-domain.com/cert.dh.pem && systemctl restart httpd"
Сохраняем (CTRL+O) и закрываем редактор (CTRL+X)
Бонус: если вы внесли изменения в код проекта и слили в репозиторий, теперь очень просто подтянуть изменения на сервере. Примерный подход будет выглядеть так
Заходим под рутом
$ sudo suПереходим в папку проекта
# cd /var/www/your-project-nameПереключаемся на мастер-ветку
# git checkout .
# git resetСледующий шаг опциональный — не рекомендуется делать, если у вас не добавлены в гит-игнор все ресурсы, который могут на сервере отличаться от локальной машины (например папки vendor или uploads). Тут очищаются все файлы, которые не входят в структуру репозитория
# git clean -d -fзабираем изменения из репозитория
# git pullИ назначаем необходимые права на папку проекта
# chown apache:apache /var/www/your-project-name/ -R
# chmod 775 /var/www/your-project-name/ -RМожно пойти дальше и занести все эти команды в баш-скрипт, чтобы запускать все одним махом
# cd /var/www
# nano git-update-project.shВставить необходимые команды, описанные выше, и сохранить
А запускаем скрипт следующим образом
$ sudo sh git-update-project.sh